




Color Picker

Color Picker介绍
Do you sometimes want to grab any color, you‘ve seen in your real life? Well… now you can, Color Picker will help you! Just tap on an image and pick the color with it’s values in RGB, HEX, CMYK or HSV.
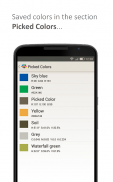
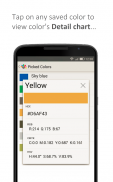
Color Picker allows you to pick colors from any picture, by tapping on the place, where the color you want to pick appears. For saving the picked color, click on the “Pick!“ button, enter the color’s name, choose main color model of the color and click “Save“. The color with its model will be saved in the section called “Picked colors“, where you can see all saved colors with their selected color models. To view color’s chart of details and the other models, tap on any saved color. You can adjust color’s main model by clicking on it directly in the chart. Your default color model could be set in the section “Settings“.
Supported color models: RGB, HEX, CMYK or HSV.
There are three ways to import images to the app. You can choose the pictures in your gallery, or load them directly from the internet. The third option is to take a photo right in the app and pick the color from the image you‘ve just taken.
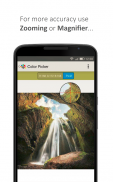
For more accuracy while picking, you can zoom the image or switch on a magnifier in the menu panel.
This app has been designed mainly for graphical designers, who work with colors such as web designers, UI designers etc. However for other people who just like colors as well!
Follow us on Facebook: https://www.facebook.com/AF1apps
</div> <div jsname="WJz9Hc" style="display:none">你有时会想抓住任何颜色,你在现实生活中所看到的?嗯...现在你可以,颜色选择器会帮你!只需轻点在图像上,并选择与它的RGB,HEX,CMYK或HSV值的颜色。
拾色器,您可以从任何图片挑选颜色,通过点击的地方,那里的颜色,你希望出现回暖。为了节省拾取的颜色,请单击“选择!”按钮,输入颜色的名称,选择颜色的主色模式,并点击“保存”。其模型的颜色将被保存在一个名为“捡到的颜色”一节,在那里你可以看到所有保存的颜色与他们选择的颜色模式。要查看详细信息和其他车型颜色的图表,点击任何保存的颜色。您可以直接在图中点击它调整颜色的主力机型。你的默认颜色模式可以设置一节“设置”。
支持的颜色模式:RGB,HEX,CMYK或HSV。
有三种方式将图像导入到应用程序。您可以选择的图片在您的画廊,或直接从互联网加载它们。第三个选项是拍摄照片的权利,在应用程序,并选择从你刚刚拍摄的图像色彩。
为了更准确而采摘,可以放大图像或切换菜单中的面板放大镜。
这个应用程序的设计主要是针对图形设计人员,谁与颜色的工作,如网页设计,UI设计等,但是对于其他人谁只是喜欢的颜色以及!
按照我们在Facebook:https://www.facebook.com/AF1apps</div> <div class="show-more-end">